
Современная архитектура
В UMI.CMS изначально заложены гибкость и масштабируемость. Архитектура системы позволяет использовать эффективный и современный подход к разработке.
UMI.CMS может быть интегрирована с любыми сервисами на базе xml: 1C, ReST, YandexML, RSS, Flash, Flex, Silverlight и т.д.
Все данные хранятся в виде объектов — других сущностей в системе нет. Сами объекты создаются по настраиваемым шаблонам, оперируя которыми, разработчик может легко определять структуру объектов и связывать их между собой.
Главные преимущества:
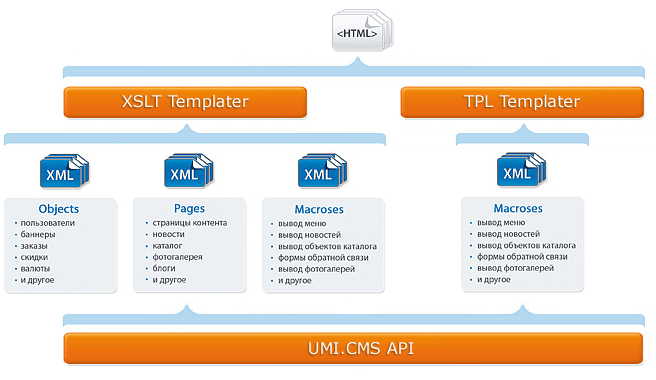
- Представление данных в формате XML — четкое структурирование и наглядность
- Объектно-ориентированная модель данных, управляемая шаблонами данных — унификация представления данных в системе
- Технология XSLT — мощный и гибкий инструмент для работы с XML-данными. XSLT — это современная кросс-платформенная технология, а не собственный шаблонизатор CMS. Для создания типовых сайтов на UMI.CMS достаточно понимать принцип работы всего трех тегов (xsl:template, xsl:apply-templates, xsl:value-of)
- Концепция REST — внутренние протоколы, позволяющие осуществлять любое взаимодействие с системой как с xml-сервисами.
Объекты системы в формате XML:
Основной особенностью UMI.CMS является то, что все данные хранятся в виде объектов. Все привычные понятия в системах управления контента, такие как: страницы, пользователи, баннеры, заказы, скидки, адреса доставки товаров, сами товары – всё это объекты в UMI.CMS. При этом структура объектов определяется универсальным образом при помощи понятия «типы данных». Типы данных – это шаблоны для создания объектов, которые определяют количество и тип «полей», в которых объекты, созданные по этим шаблонам, могут хранить информацию.
Оперируя шаблонами данных, разработчик легко может определять структуру объектов и тип информации, хранящийся в объектах, и связывать их между собой.
Эта архитектурная особенность обеспечивает единообразие представления всех сущностей системы, которое при использовании формата XML становится еще и чрезвычайно наглядным.
Преимущества подхода:
- Легко освоить
- Удобно пользоваться
- Просто адаптировать под поставленные задачи
Сайт как набор XML-сервисов:
В этой идее содержится вся суть подхода к разработке сайта на UMI.CMS при помощи XSLT-шаблонизатора. Шаблонизатор в этом случае является инструментом для агрегации и для вывода в необходимом нам виде данных, поступающих в формате XML, а XSLT – язык, при помощи которого мы управляем оформлением вывода.
В основе реализации данного подхода лежат следующие возможности UMI.CMS:
- Использование формата XML для представления любых данных системы
- Использование системы REST-протоколов для доступа к XML-представлению любых данных (как внутренних данных системы, так и внешних)
При таком подходе разработчик использует унифицированный механизм получения любых данных в виде XML, как из системы, так и извне. Своего рода универсальный конструктор, в котором каждую деталь, необходимую для создания страниц сайта, мы можем взять из самой системы, либо из внешнего источника.

Внутренние протоколы:
Больше не нужно заглядывать в базу данных напрямую.
- Структуру данных и сами данные для любого объекта системы разработчик может посмотреть непосредственно в окне браузера, сделав запрос по протоколу UObject.
- Для страниц сайта, которые являются особыми объектами с привязкой к структуре сайта, реализована дополнительная надстройка, однако, они также являются объектами, хранящими данные. Данные для любой страницы разработчик также может посмотреть непосредственно в окне браузера, сделав запрос по протоколу UPage.
- Точно так же, как с объектами и страницами системы, структуру данных и сами данные, которые возвращают макросы системы, разработчик может посмотреть, сделав запрос по протоколу UData.
- Данные, которые возвращают запросы к базе данных системы при различных выборках, разработчик может посмотреть, сделав запрос по протоколу USel.
- Данные из каких-либо внешних XML-источников, таких как сторонние RSS-ленты, курсы валют, поисковые результаты, другие сайты на UMI.CMS и так далее можно получить по протоколу UHttp.
Чтобы подключать эти XML-данные для вывода их в HTML-код, используются все те же XSL-шаблоны для страниц сайта. В шаблонах используется всего одна функция XSLT – функция document(), которой разработчик указывает XML-ресурсы, расположенные по адресу имя_протокола://набор_параметров.
Например:
- uobject://14 – запрос вернет XML-представление объекта системы с id = 14
- upage://7 – запрос вернет XML-представление страницы сайта с id = 7
- udata://content/menu – запрос вернет XML-представление меню сайта
- usel://special-offers/?limit=5 – запрос вернет XML-представление выборки из базы данных системы по критериям, описанным в файле special-offers.xml с параметром limit = 5
- uhttp:// www.cbr.ru/scripts/XML_daily.asp – запрос вернет внешний ресурс со списком курсов валют
Таким образом, на любой странице сайта можно выводить не только ее контент или иные ее свойства, а любые данные, которые могут быть получены по протоколам. Разработчик в шаблонах сам определяет, что именно будет выводиться на страницах сайта, в соответствии со своими задачами.


