«Главное — детали»: адаптивный интернет-магазин цветов
Заказчик: Цветочный магазин «Главное — детали»
Разработка: Red Collar
Платформа: UMI.CMS Shop
Сайт: glavnoe-detali.ru
«Главное — детали» — это изысканный интернет-магазин цветов. Как и все настоящие флористы, его хозяева относятся с пристальным вниманием даже к самым, на первый взгляд, незначительным тонкостям!


Основной задачей сайта «Деталей» было обеспечение динамичного выхода компании на розничный рынок. В условиях сегодняшней высокой конкуренции очевидно, что завоевать расположение покупателей можно только за счет по-настоящему качественного продукта и грамотного, красивого маркетингового представления.
Компания поставила перед digital-агентством Red Collar задачу разработать отменное решение для цветочного сайта с целевой аудиторией, состоящей на 60% из мужчин в возрасте 20-35 лет — мобильных, современных людей, активно использующие различные гаджеты.
Выбор платформы
Агентство Red Collar уже много лет использует только UMI.CMS в качестве основы для разработки всех своих проектов, поэтому вопрос состоял только в выборе подходящей редакции. Для разработки сайта «Главное — детали» была выбрана редакция UMI.CMS Shop, так как она отвечает требованиям интернет-магазина со сложной внутренней архитектурой.
Реализация
Наметив план, Red Collar начали серьезную работу по проектированию интерфейса и отрисовке дизайна.
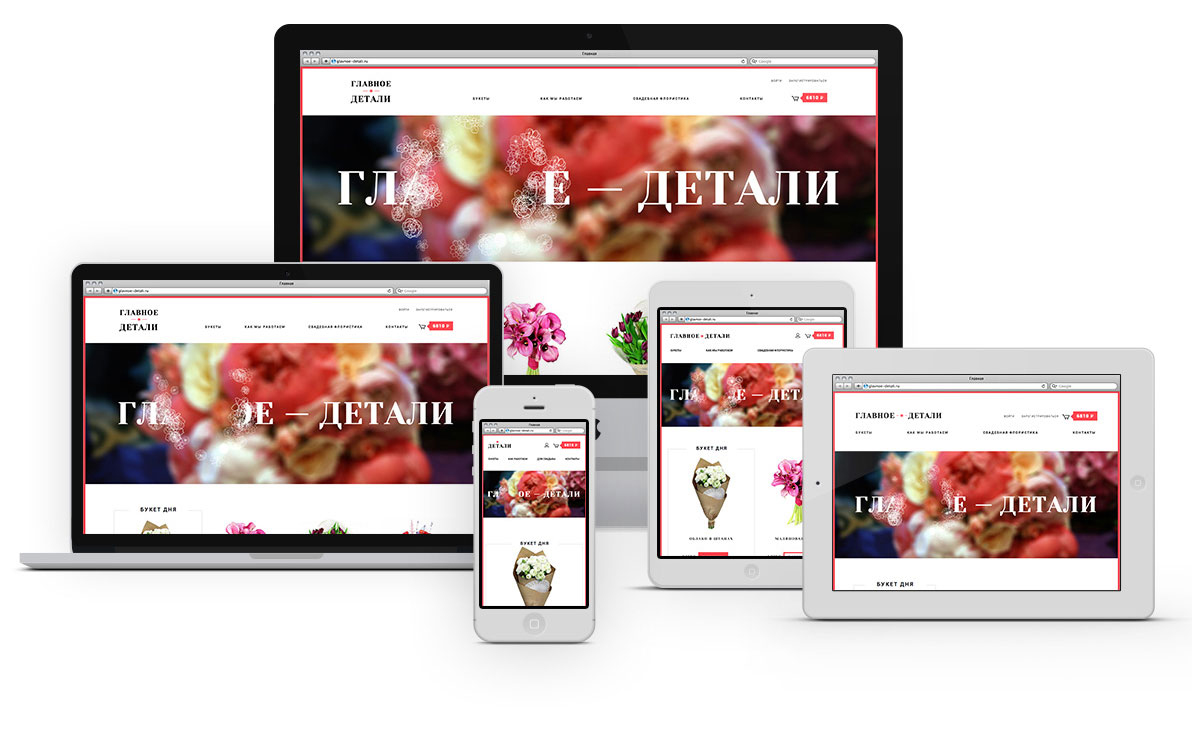
- адаптивный дизайн, который будет одинаково хорошо смотреться как на широкоформатных мониторах, так и на мобильных гаджетах с небольшим разрешением экрана;
- мощный и быстрый фильтр с множеством характеристик для наиболее удобного поиска.
Адаптивный дизайн:
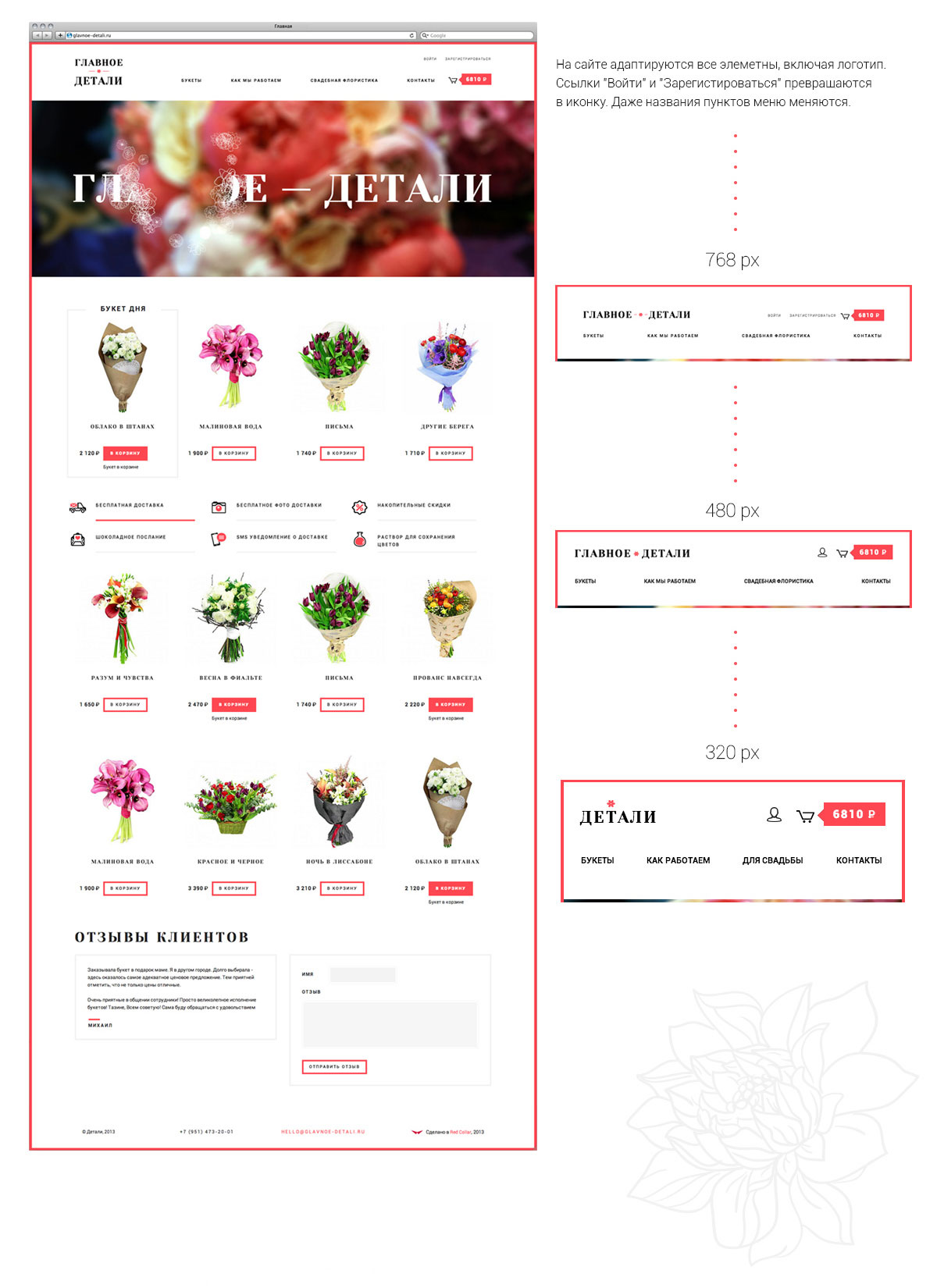
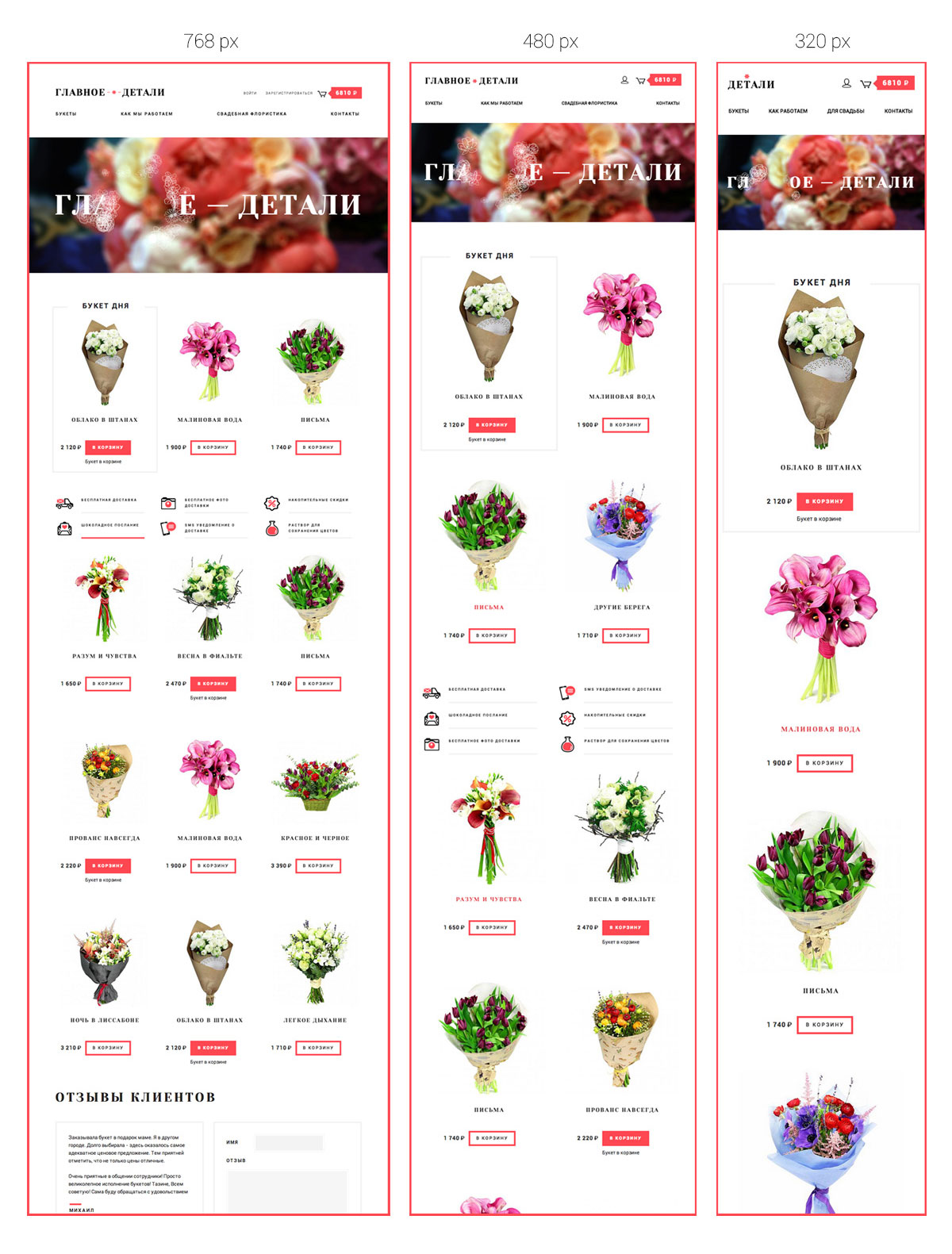
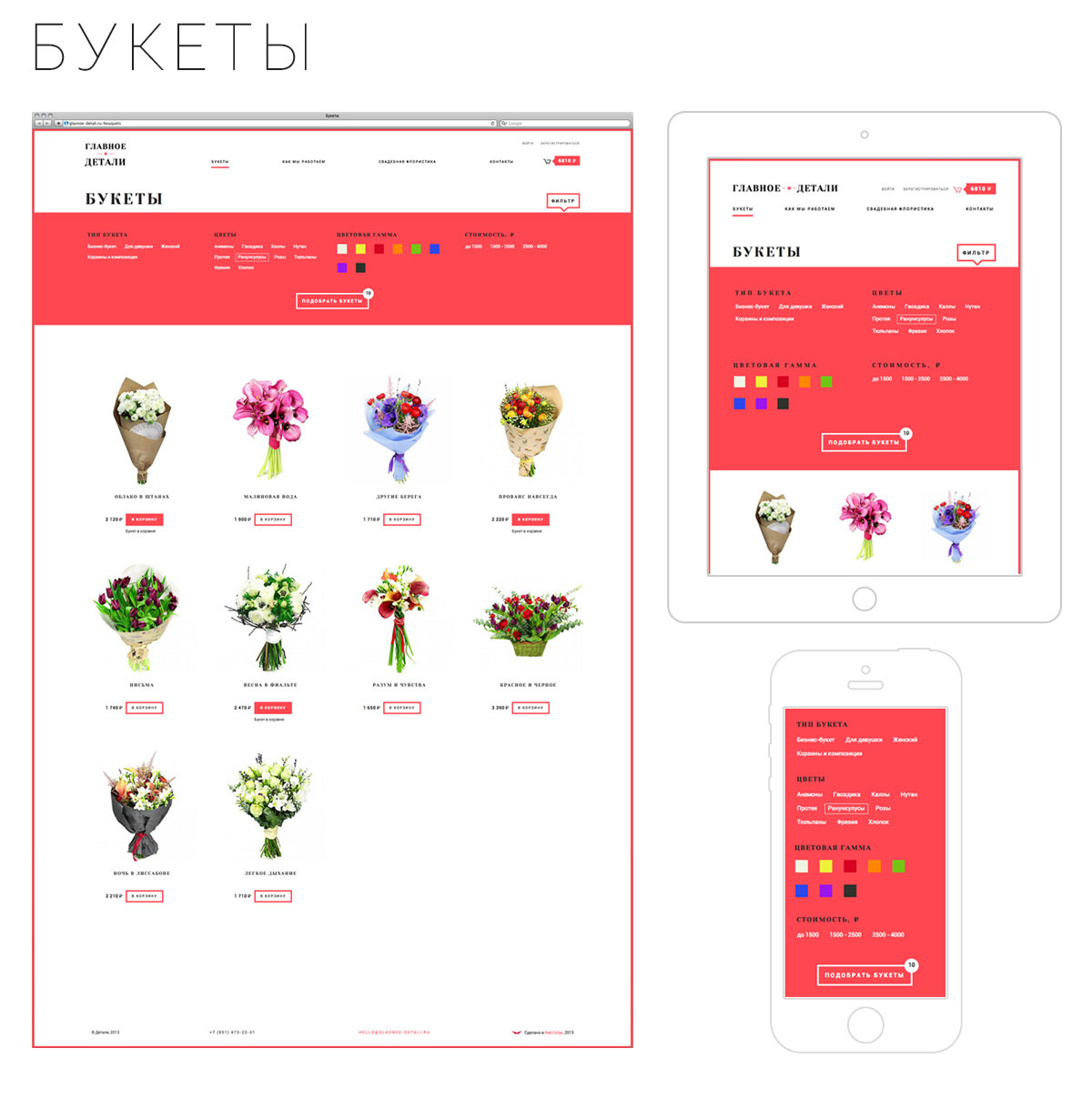
Дизайн адаптирован под три самых распространенных разрешения: 480, 768, 1024 пикселей. Минимальное разрешение сайта было ограничено как и полагается на 320 пикселей. Результат — сайт растягивается в 6 раз! От 320 до 1900 пикселей!
Строка меню тоже выполнена в адаптивном дизайне, что позволяет прочувствовать красоту изображения даже на дисплее мобильных устройств:
Как говорится, адаптив без retina — признак дурного тона. Иконки тоже оптимизировали для retina-дисплеев:
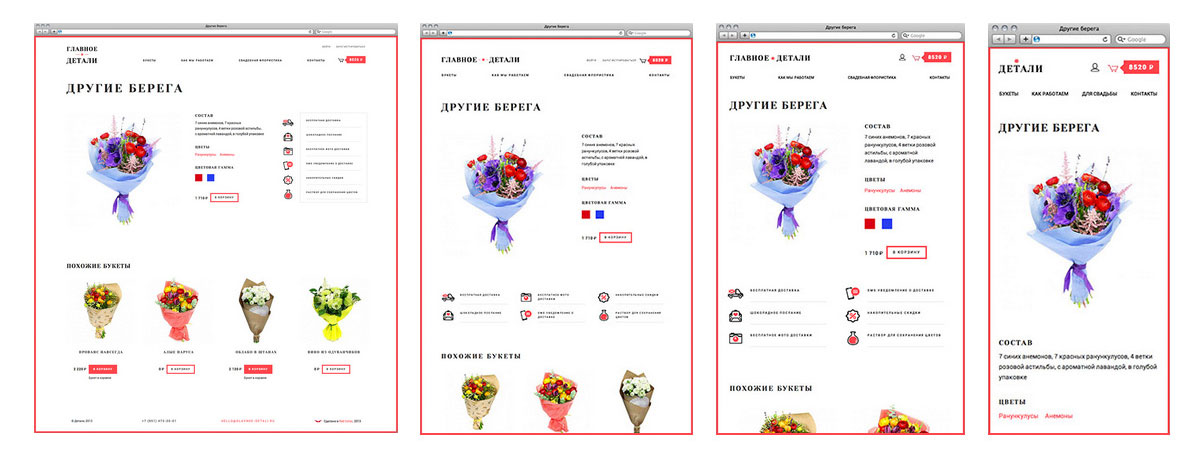
Вот так выглядят страницы с различных устройств:
Для удобного поиска и подбора букетов разработчики сделали умный фильтр. Пользователь выбирает тип букета, цветы, цветовую гамму, ценовой диапазон и сразу видит количество подходящих по описанию букетов — это позволяет скорректировать параметры фильтра еще до подгрузки изображений.
В профильной странице каждого букета дана информация о его составе и особенностях:
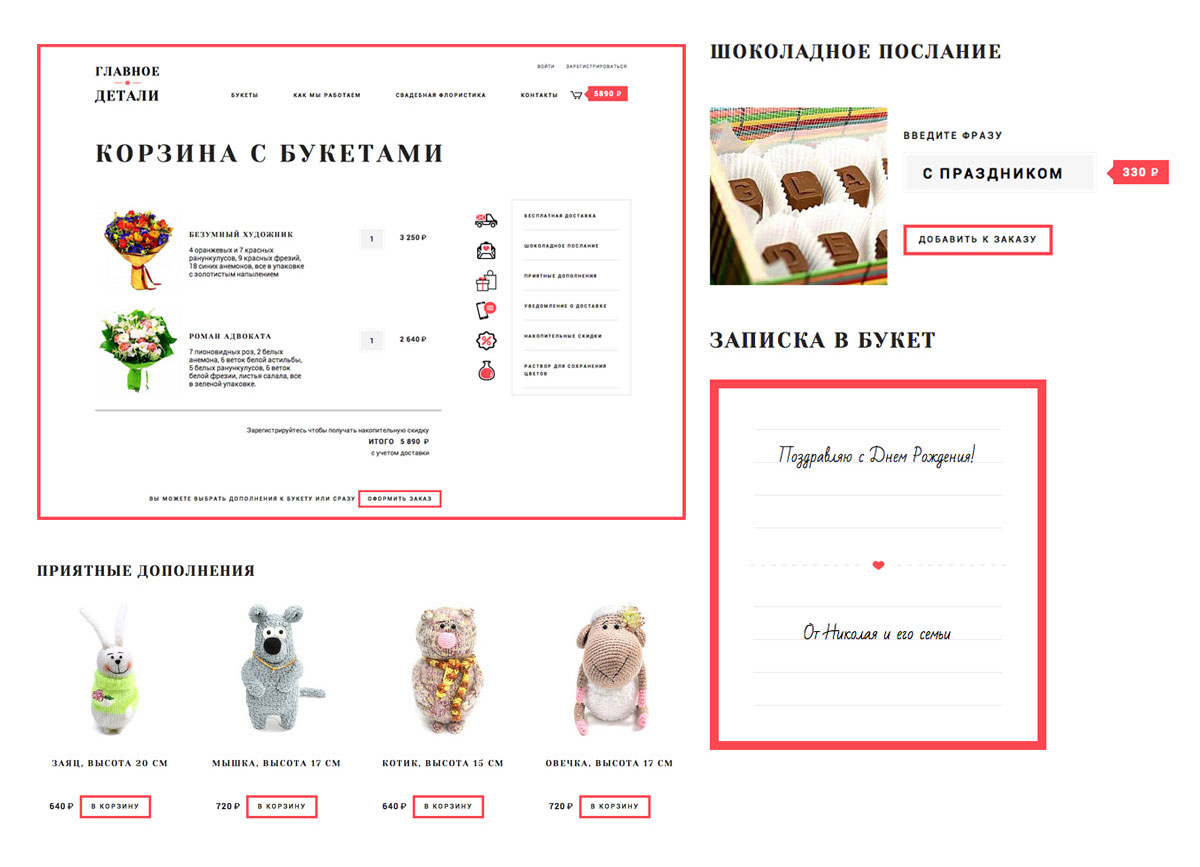
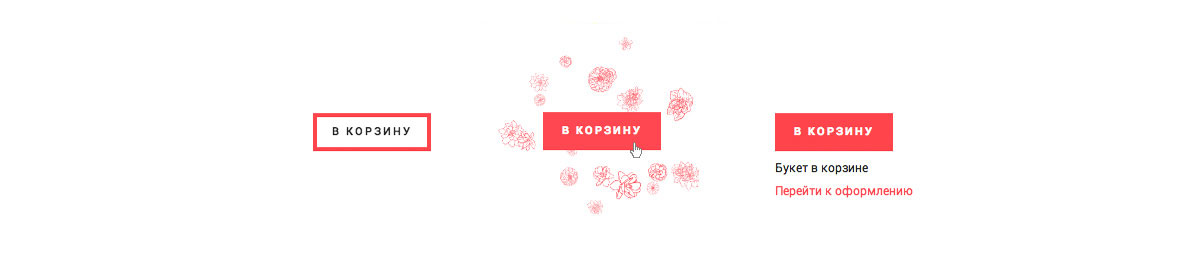
В корзине «Детали» предлагают дополнить букеты запиской, необычной плюшевой игрушкой или «шоколадным посланием»:
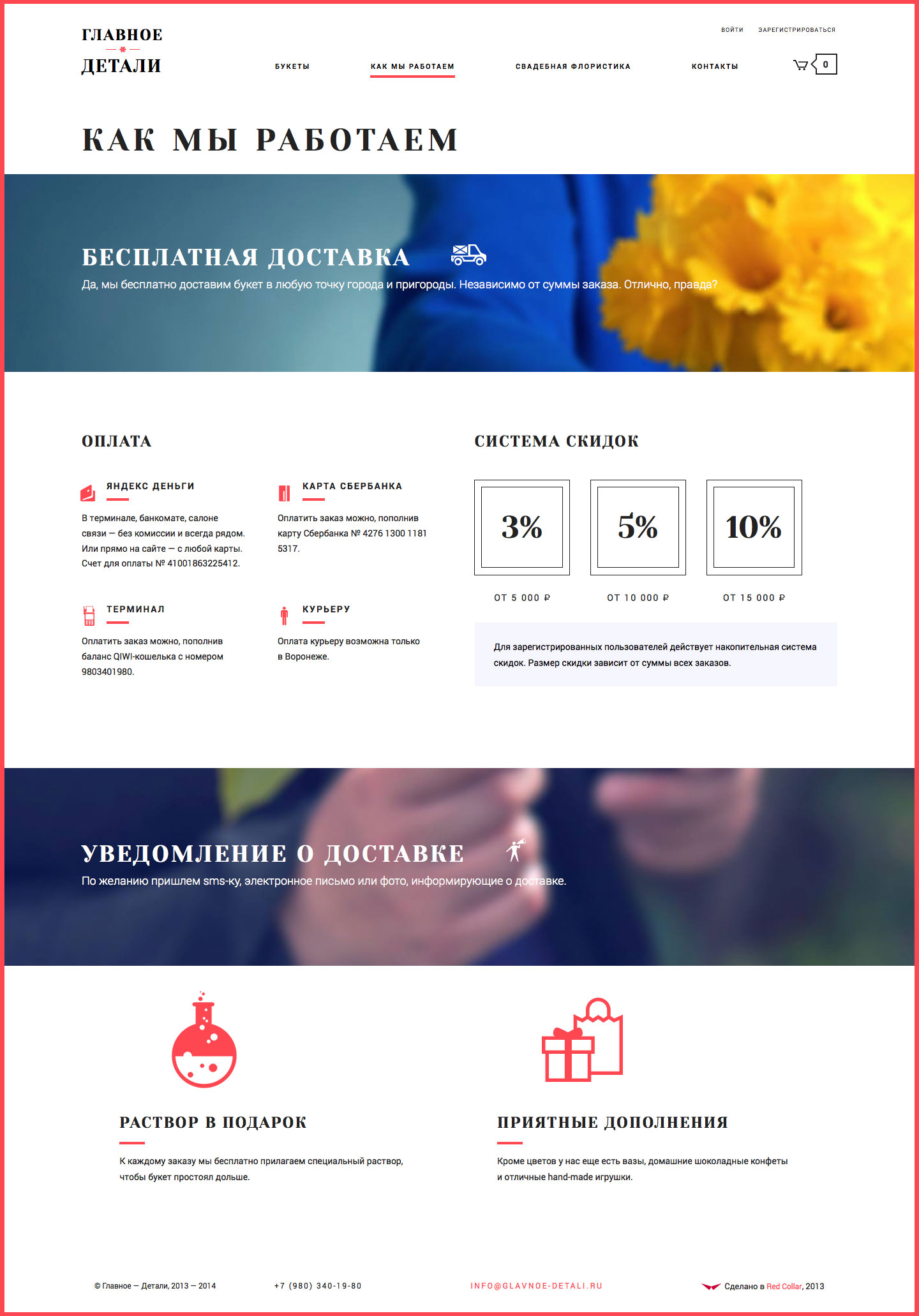
На сайте сделана отдельная страница «Как мы работаем», где дана информация о скидках, доставке и оплате букетов. Скидочная система действует только для постоянных клиентов:
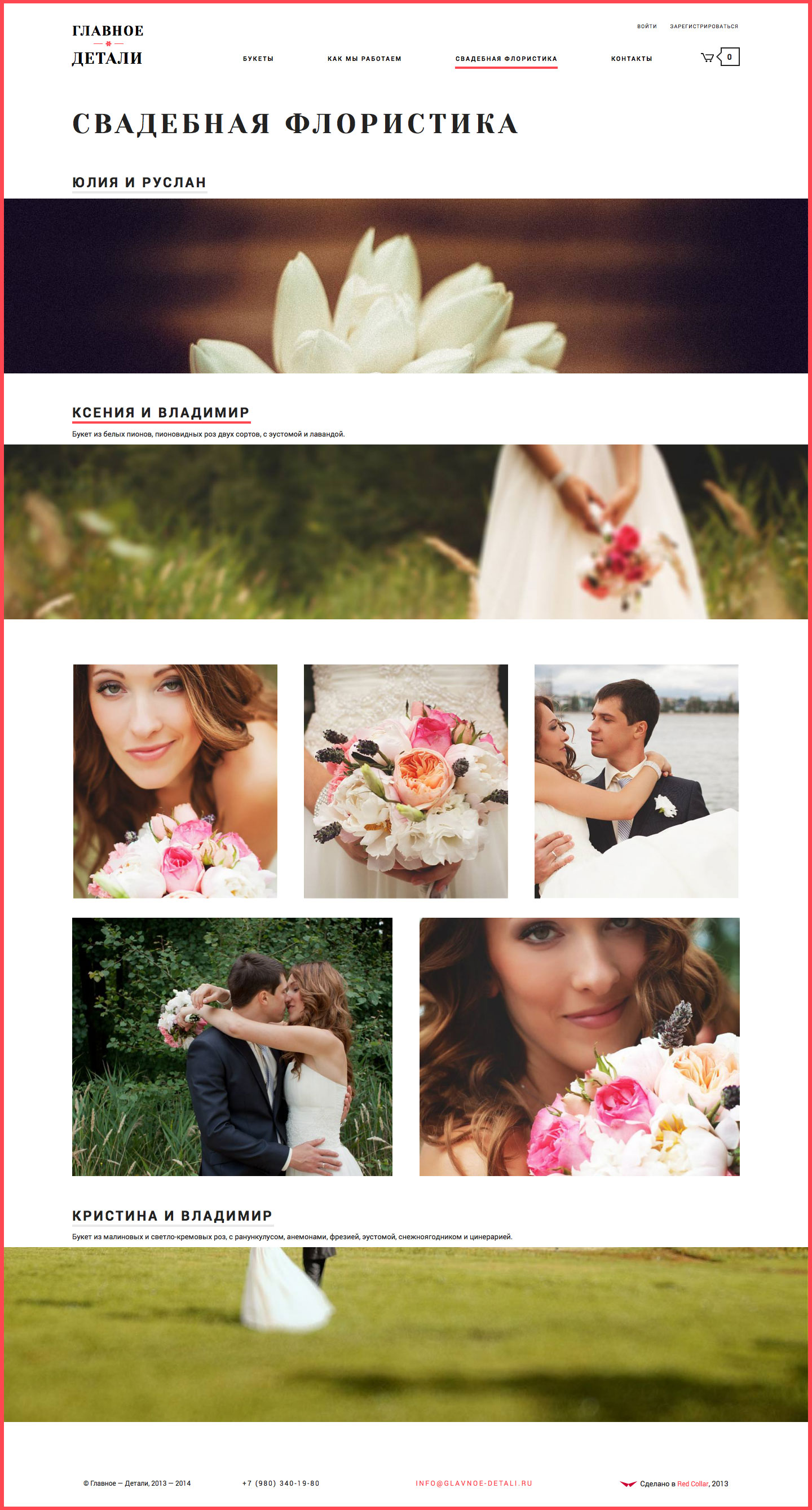
В красочном разделе, посвященном свадебной флористике, размещено несколько фото-историй с букетами «Деталей»:
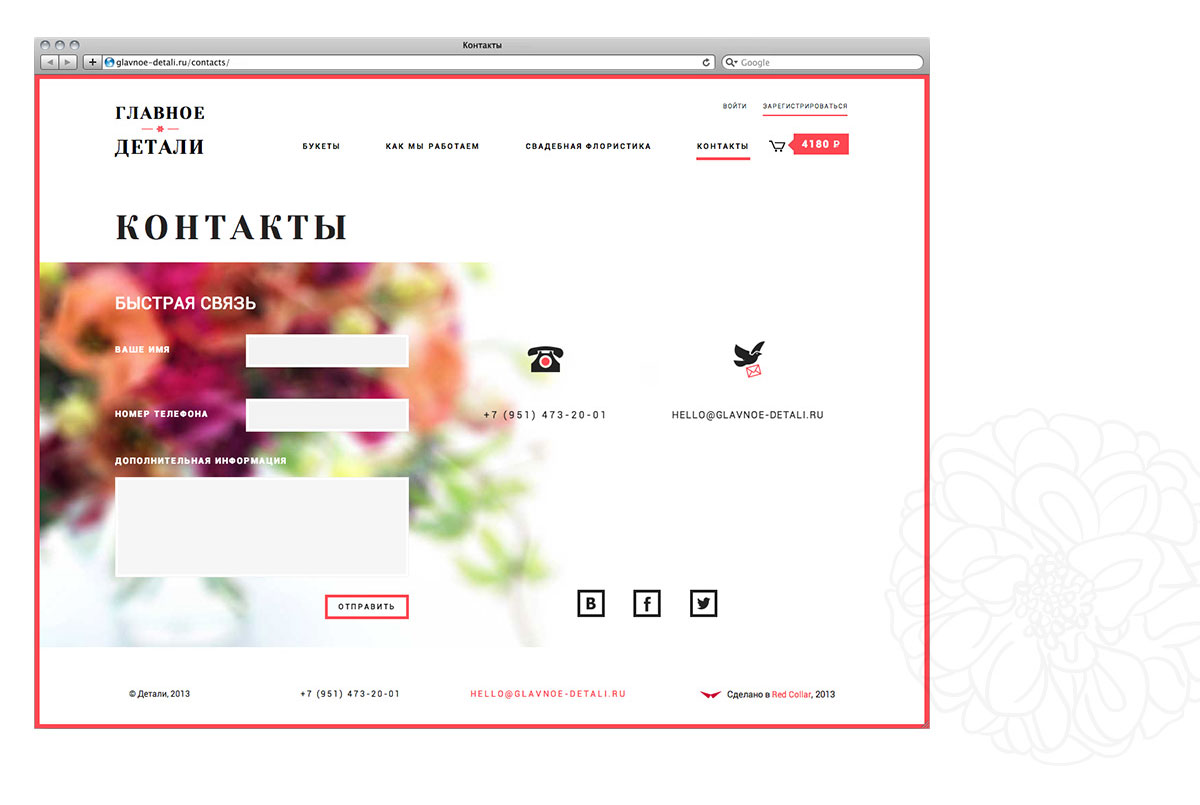
В форме быстрой связи добавлен шейк-эффект, с помощью которого можно быстро стереть текст, введенный с мобильных устройств:
Стандартный код ответа HTTP о том, что сервер не может найти данные (ошибка 404) тоже стилизован под общий дизайн (и это прекрасная мысль!):
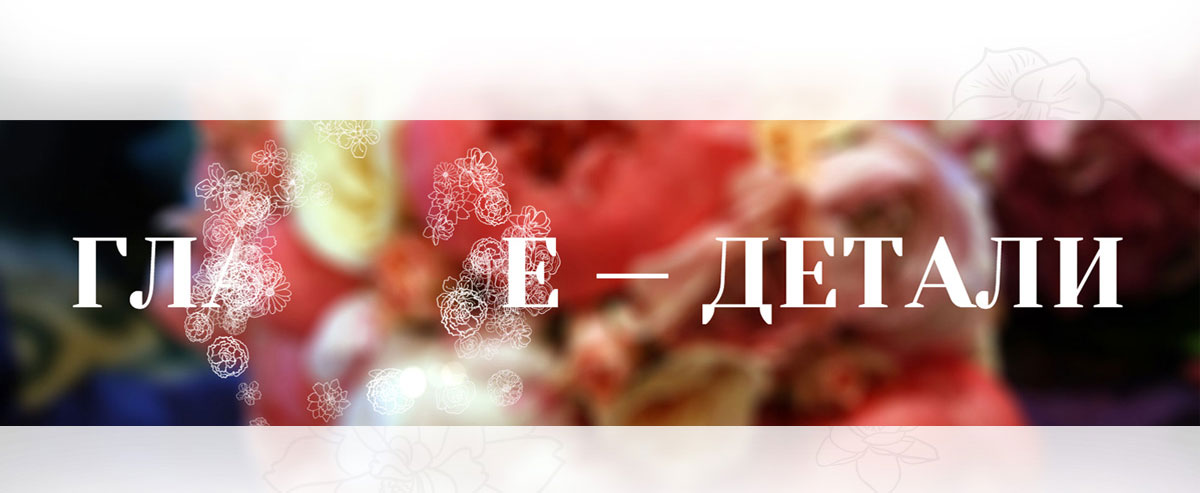
Особенное разнообразие приятных мелочей на главной странице:
при наведении курсора на текст он разлетается на много мелких цветов
а при наведении курсора на кнопочки появляется ореол из контурных цветов
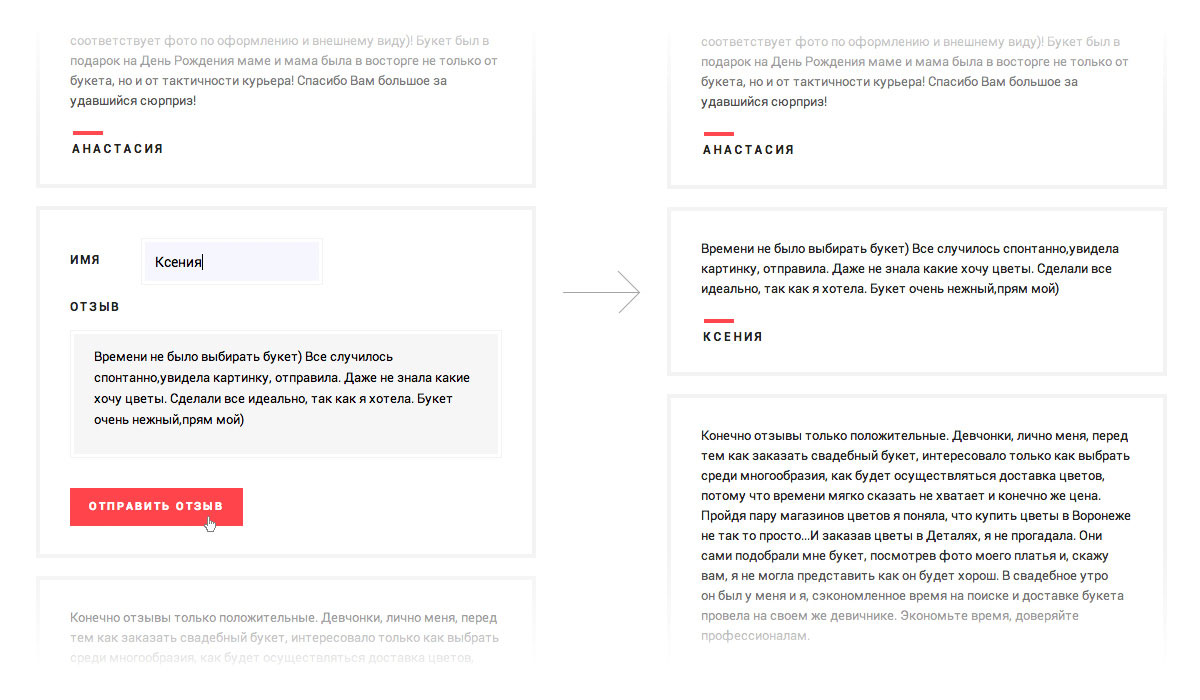
При отправке отзыва он сразу размещается на странице среди других. Но, конечно же, в дальнейшем отзыв проходит модерацию:
Технические особенности
Технологи Red Collar использовали Parallax и самописный скрипт для рассыпающихся на цветы букв. Ajax использовался в фильтре подбора цветов для подгрузки количества букетов, а также для вывода всех всплывающих форм и добавления цветов в корзину. Был оптимизирован вывод всех страниц для более быстрой работы сайта.
Наиболее интересным оказался скрипт, который мы написали для эффекта рассыпающихся на много маленьких цветочков букв.
И что же может быть сложного в этом эффекте?
Все буквы, которые вы видите на экране, мы рисуем на Canvas. То есть это не просто текст, а текст, переведенный в растровое изображение. После перевода текста мы считываем его данные, и каждому пикселю с некоторым шагом ставим в соответствие изображение цветка.
При наведении курсора мыши запускается алгоритм, по которому мы «рассыпаем» текст. При этом каждая из частиц стремится отлететь на максимально возможное, определенное только для нее одной расстояние. И каждая частица имеет большой набор параметров: изначальный размер, максимальный размер, спрайт с изображениями, радиус, угол, абсолютные координаты в двух плоскостях, замедление ускорения, изначальный угол, текущий угол, поворот относительно своей оси, скорость поворота вокруг своей оси, ускорение и два метода для появления и исчезания этих частиц. И это только свойства частиц, не считая свойств самой системы!
Но этот эффект намного интереснее, чем кажется. Мы оптимизировали его для различных устройств и в зависимости от размеров экрана меняется плотность частиц, их размер, дальность разлета и, конечно, спрайты этих частиц. То есть мы сделали адаптивный скрипт разлета частиц.
Самым сложным в нем оказалось считывание реального изображения и формирование разлетающихся элементов. То есть при наведении на знак тире цветов будет меньше, чем при наведении на любую букву
Денис Ломов,
Арт-директорRed Collar

Оптимизация под touch-устройства
Обычно, при клике на любой элемент touch-устройства, используется ожидание в течение 300 мс двойного нажатия (для увеличения выбранной части экрана), поэтому на многих сайтах возникает ощущение задержки отклика. Так как сайт «Главное — детали» является адаптивным и не нуждается в данном эффекте, его отключили. Сайт стал работать быстрее!
Что в итоге?
Сайт выглядит современно, просто (в самом лучшем смысле!) и отлично отражает настроение интернет-магазина. Продуманный motion-дизайн без лишних функций, перегружающих систему, работает без перебоев. Элементы «оживают» при первом прикосновении к экрану и не подвисают, что пока так непривычно для интерфейса сайтов, стремящихся применять передовые технологии внешнего оформления.
Оптимизированные функции поиска по характеристикам позволяют клиентам быстро получать именно те букеты, которые они искали, даже с мобильных устройств. В настоящее время — это главный фактор успеха для подобного бизнеса, ведь мысль подарить цветы далеко не всегда приходит заранее.
В сочетании с быстрой доставкой, модель адаптивного интернет-магазина позволяет владельцам «Деталей» максимально сократить отрезок времени между возникновением и исполнением желаний своих клиентов!
Интернет-магазин букетов «Главное — детали» продолжает завоевывать популярность в Воронеже. С увеличением количества посетителей нашего сайта, растет количество людей, чей обычный день стал особенным. Мы всегда стараемся быть оригинальными и не ограничиваемся стандартным набором цветов. Каталог наполнен букетами из анемонов, ранункулусов, орнитогалума, фрезии и прочих нетривиальностей. Спасибо ребятам из Red Collar, все, как и хотелось, продумано до мельчайших деталей! Потрясающий проект!
»Ирина Черпакова,
Идейный вдохновитель и главный флорист«Главное — детали»