
БалтФрут — из тёплых стран в тарелку потребителя
Заказчик: «БалтФрут — Северная Столица»
Разработка: Bright Studio
Платформа: UMI.CMS Corporate
Сайт: baltfruit.ru
Компании «БалтФрут» одной из первых в современной России удалось наладить поставки с разных регионов мира столь необходимых для каждого человека фруктов и овощей. Дата основания холдинга «БалтФрут» — 1991 год. За 20 лет были взлеты и падения, из этого сложился огромный опыт, который помогает компании в преодолении препятствий и построении хороших, продуктивных отношений с клиентами и поставщиками.
Проблемы предыдущих сайтов
Идея создания сайта не нова. Проблема была в том, что прошлые версии сайтов морально устарели, и не соответствовали ни одному из данных критериев. Кроме того, написанные «в блокноте» сайты, не имели никакой гибкости администрирования.
Задача
- Создать мощный имиджевый инструмент
- Преподнести материал сайта в наиболее вкусном виде
- Сайт должен быть удобным для использования и просмотра статистических данных компании
- На сайте не должно быть лишнего контента
Участие в тендере
Как сказал заказчик, «Ресурс должен нести настроение». Поэтому ещё на этапе тендера мы предложили бесплатный концепт дизайна, чтобы показать, как мы видим этот сайт.
Сайт представляет собой одну длинную страницу, по которой пользователь „путешествует“ проходя весь путь доставки фрукта с берега южной страны по морю прямо в тарелку
»Кукушкин Максим,
арт-директор Bright Studio

Как рассказывает Пономаренко Андрей, руководитель IT-службы БалтФрута, после постановки задачи о реализации данного проекта казалось, что сложностей не возникнет. Но, к сожалению, среди огромного числа студий замысел смогли бы осуществить лишь немногие. Bright Studio были выбраны благодаря свежести их решений, неординарному подходу и вниманию к деталям.
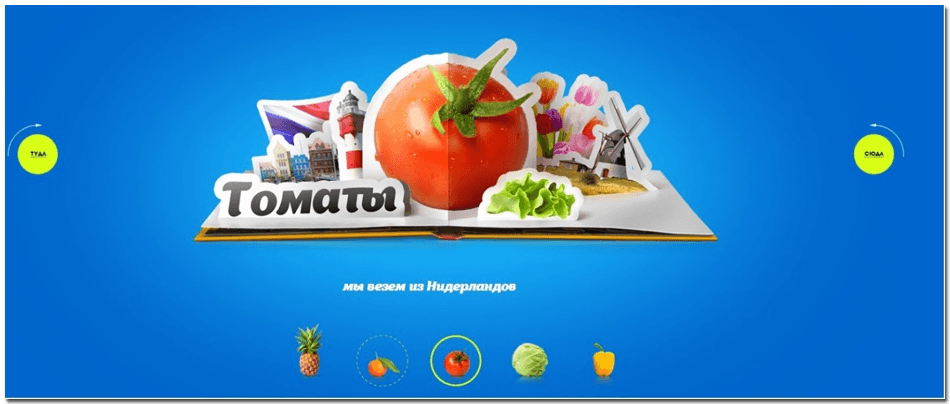
Слайдер основной продукции
Решения и идеи студии отлично пересекались с заданием. Поэтому первый концепт сайта был одобрен в короткий срок. Последующая разработка велась в постоянном плодотворном диалоге.

На сайте был реализован слайдер в виде книжки-раскладушки, которая наглядно демонстрирует из каких стран и какие фрукты импортируются. При переключении слайдов осуществляется анимация перелистывания страниц книжки.
Техническая справка:
Для реализации такой сложной анимации было решено использовать видео, которое вставляется на сайт посредством html5 тега <video> и содержит анимацию всех слайдов. Видео включается в момент переключения слайда, и проигрывается часть, относящаяся к анимации перехода между двумя конкретными слайдами. Для анимации перехода в обратную сторону изначально предполагалось проигрывать то же самое видео в режиме обратного воспроизведения. Но от этой идеи пришлось отказаться, т. к. эта технология поддерживается не всеми браузерами. В результате, был использован заранее подготовленный видеофайл с реверсным видеопотоком.
Чтобы видео воспроизводилось во всех современных браузерах, видеопоток был кодирован 3-мя кодеками: H.264 — для Экплорера, ogg — для Оперы и Файрфокса, WebM — для Хрома. В итоге, для анимации книжки было подготовлено 6 видеофайлов, по 3 для каждого направления анимации. Естественно, каждым браузером загружается только поддерживаемый им видеофайл.

На время загрузки видео отображается прелоадер, который наглядно сообщает пользователю, что слайдер ещё не готов к использованию.
В состоянии, когда слайдер остановлен, статичный кадр из видео выглядел бы размытым. Поэтому, когда слайдер заканчивает свою анимацию, вместо видео отображается png-картинка. Эти же картинки используются для простой анимации в старых браузерах, которые не поддерживают встраивание видео.
Подобная реализация стала ответом на извечный вопрос — «делать сайт на новых технологиях и проигнорировать пользователей старых браузеров, либо делать консервативный, не анимированный дизайн, но отображающийся во всех браузерах?». И решение нашлось — для новых браузеров делать продвинутую анимацию, а старые поддерживать в силу их возможностей.

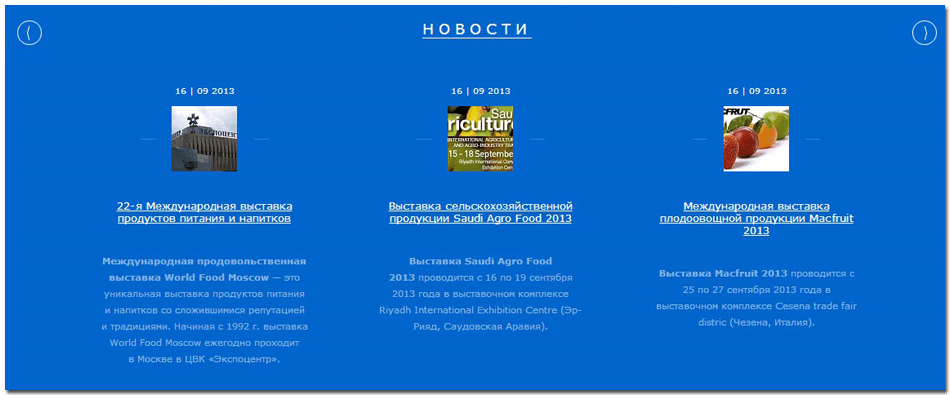
Карусель новостей на сайте резиновая, т.е. элементы карусели меняют свою ширину в зависимости от ширины экрана.
Техническая справка:
Для реализации такой карусели был использован написанный в студии jQuery-плагин, названный rubberCarousel. Особенностью этого плагина является способ расчёта ширины элементов. Обычно карусели рассчитывают ширину элементов в пикселях в момент загрузки страницы, и обновляют её в момент срабатывания события onresize, или не обновляют вовсе. Это довольно медленный способ. В rubberCarousel забота о ширине элементов передаётся браузеру нативно. Элементам присваивается css-свойство display: inline-block, а блоку, содержащему элементы white-space: nowrap. Ширина элементов задаётся в процентах, в зависимости от количества видимых элементов. Т. е. если видимых элементов 4, то всем будет присвоена ширина 25%. Теперь, когда страница загрузится или изменится её ширина, браузер автоматически пересчитает ширину элементов.

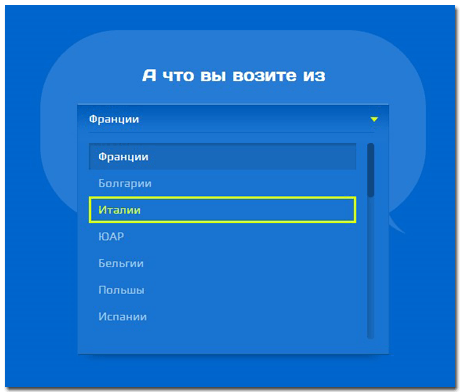
Раньше при оформлении выпадающих списков были очень жёсткие рамки. В итоге, на подавляющем большинстве сайтов выпадающие списки похожи друг на друга, как две капли воды, а где-то вообще использовались стандартные контролы операционной системы.
Для красивого оформления выпадающих списков был специально написан jQuery-плагин. С помощью этого плагина решена большая головная боль, связанная с оформлением выпадающих списков. Bright Studio специально сделали этот плагин отчуждаемым и бесплатно его распространяют, потому что просто хотят сделать интернет красивее.
Техническая справка:
Этот плагин называется jSelector. Данный плагин скрывает оригинальный <select>, заменяя его своим html-кодом, который можно очень просто оформить с помощью css. Прокрутка внутри выпадающего списка реализована с помощью плагина jScrollPane.

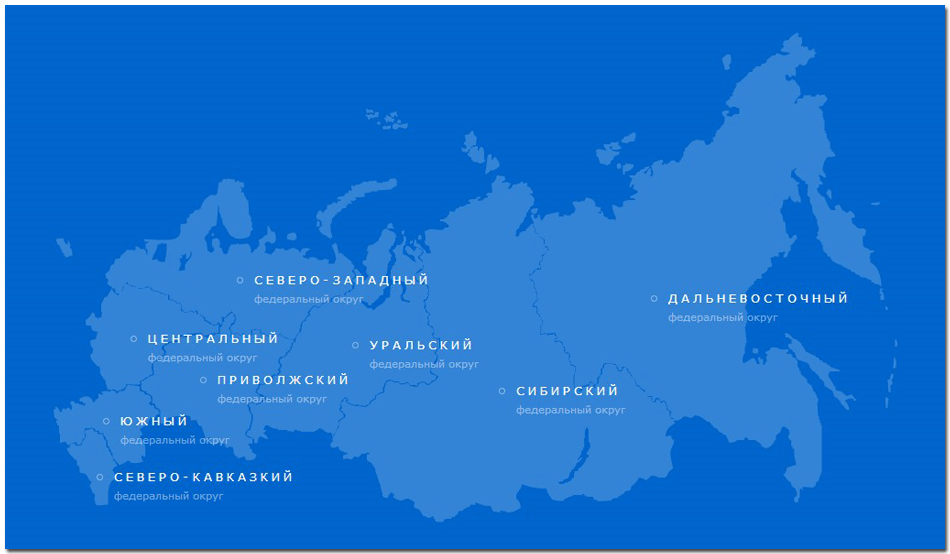
Карта федеральных округов на сайте работает следующим образом: округ подсвечивается, при наведении на него курсора мыши, и плавно появляются города этого округа, в которые компания осуществляет поставки.
Техническая справка
Сложность реализации данного механизма заключается в том, что округа не имеют, родной для html, прямоугольной формы. Поэтому, чтобы можно было определить на какой именно округ пользователь навёл мышь, было решено использовать svg, и плагин Raphaël, чтобы повесить обработчики событий. Кроме того, с помощью Raphaël, svg работает даже в IE8.
Итог работы
В итоге, был сделан анимированный промо-сайт, который можно долго рассматривать и постоянно находить новые интересные детали. Такая реализация решает все поставленные изначально задачи:
- Сайт показывает, что компания заботится о качестве. Причём, в первую очередь о качестве продукции и качестве отношений с клиентами.
- Сайт сделан в сочных цветах, везде используются иллюстрации фруктов и овощей. Сайт хочется съесть :)
- Для каждого пункта сухой статистики был подготовлен тизер, поэтому рассматривать информацию о компании совсем не скучно.
- Bright Studio постарались максимально заменить текст иллюстрациями, а роботизированный СЕО-текст даже не рассматривался.
С запуском сайта были достигнуты следующие результаты:
- повышение внешней информационной составляющей компании
- узнаваемость в России и за ее пределами
- повышение интереса со стороны потенциальных заказчиков и партнеров
В общем, получился конкурентоспособный ресурс, на фоне оппонентов. Для компании «БалтФрут» это результативная победа над проблемой информационного вакуума.
Очень важно иметь удобную систему управления сайтом. Не зря UMI.CMS находится на лидирующих позициях в России. Интерфейс админки подготовлен с учетом интуитивного, даже рефлекторного восприятия для уверенного пользователя ПК. Навыков программирования не требуется. Инструментов редактирования, статистики, резервирования, и защиты данных, хватает с лихвой для администрирования сайта. Безопасность UMI.CMS тоже не пустой звук.
»Пономаренко Андрей,
руководитель IT-службы «БалтФрут»


